עיצוב אתרים הוא תהליך של תכנון, וסידור תוכן אינטרנטי לכדי תוצאת חווית גלישה נעימה ומהירה. האם ידעתם שאתר מעוצב היטב יכול להיות בעל השפעה עצומה על דירוגי האתר במנועי חיפוש כמו גוגל? גוגל מעריך css והמון. אתרים מעוצבים אישית זוכים למיקומים גבוהים בחיפושים. אבל מאיפה מתחילים? אם אתם עסק קטן, אולי אתם פשוט צריך כמה דפי תוכן בודדים כולל פרטי הקשר שלכם ותיאור העסק. עם זאת, עם עסק גדול יותר, במיוחד כזה הכולל מסחר אלקטרוני, יש צורך במומחה לפיתוח אתרים. אנשים רבים אינם מודעים לכמה תהליכי חשיבה מתרחשים מאחורי הקלעים בבניית אתר, אז בואו נלמד על עיצוב אתרי אינטרנט!
הנחת היסוד הבסיסית לכל מעצב אתר אינטרנט הוא אתר מעוצב היטב, ברור ונוח לניווט. המשתמש או הלקוח רוצה לראות ולגלוש באתר עשוי היטב וברור שקל לנווט ולהשתמש בו. בין אם זה כולל קניית מוצרים, מעצבי האתרים יעשו את הדרך המהירה והנוחה ביותר כדי לצמצם את נטישות העגלה ולגשת לשלב הסופי של הרכישה – סליקה.
בעולם של היום, לדעת איך לעשות עיצוב אתרים נוח ופשוט הופכת חשובה יותר ויותר וכיום היא מיומנות הכרחית עבור מעצבים. עיצוב אתרים יכול להיות מורכב ומרתיע למדי, אך עם התפתחות האינטרנט והטכנולוגיה, עיצוב אתרים יכול להיות קל יותר מאי פעם בימינו. ישנם משאבים רבים באינטרנט, עם מעט השקעה ותרגול, כל אחד יכול ללמוד להיות מעצב אתרים נהדר בעצמו.

האם כיום בונה אתרים צריך כישורי עיצוב ויצירתיות? כן, אבל לא כמו פעם
גם אם כיום אין צורך כמו בעבר בכישורי עיצוב מפותחים, העולם הטכנולוגי התקדם בצורה מהירה והצעת תוכן באינטרנט היא עדיין משימה מורכבת. לרשותכם המון כלים ותבניות אתרים מוכנים שייסיעו לכם ליצור אתרים יפים ופונקציונליים בצורה יחסית פשוטה. אך בכל זאת, היכולת להביא את האתר שלכם לרמה הבאה ולהתאים אותו באופן ייחודי ומותאם באופן אישי לצרכי העסק או הגולש, עדיין מחייבת את הידע בתחום העיצוב אתרים והיכולת לייצר רעיונות מקוריים שיבדלו את האתר שלכם מהשאר.

1. לשלוט בכללים הבסיסיים של עיצוב חזותי
בפשטות, עיצוב חזותי הוא תהליך של שיפור ממשק המשתמש וה-UX של אינטרנט / אפליקציה באמצעות אלמנטים ואפקטים ויזואליים, כולל צבעים, איורים, צילום, טיפוגרפיה, פריסות, חללים לבנים וכדומה. בניגוד לעיצוב ממשק המשתמש, הוא מתמקד יותר באפקטים החזותיים של עיצוב אתרים/אפליקציות ומטרתו למשוך משתמשים לאהוב את המותג שלכם. כמתחילים, אם ברצונכם לקבל עיצוב חזותי נהדר, עליכם לשאת בחשבון את העקרונות הבסיסיים של קנה מידה, היררכיה חזותית, איזון, ניגודיות וגשטאלט, שיכולים לעזור לכם להשתמש בפסיכולוגיה קונקרטית להניע מעורבות ולהגביר את השימושיות באתר.

2. ללמוד עיצוב פריסה
עיצוב פריסה הוא תהליך של סידור אלמנטים חזותיים – כמו טקסט, תמונות, כותרות וצורות – בעמוד נתון. עיצוב הפריסה הוא בעל חשיבות קריטית לעיצוב האתר, מכיוון שהוא יכול לקבוע את המראה הכללי ואת הקשר בין אלמנטים גרפיים בדף כדי להשיג זרימת הודעות חלקה כדי למקסם את הביצועים שאתם רוצים.

3. ללמוד את עקרונות הצבע
שילובי צבעים שונים בעמוד מסוים יכולים להציע חוויות שונות וניגודים ויזואליים עבור המבקר, מה שהופך אותו למרכיב קריטי לעיצוב האתר. האם לשאת את העקרונות הבסיסיים של צבע, שיכולים לעזור לכם ליצור ערכות צבעים יעילות עבור האתר שאתם מעצבים.

4. לשלוט בידע הבסיסי של עיצוב אינטראקציה
עיצוב אינטראקציה עוסק ביצירת ממשקים מרתקים עם התנהגויות גולש מחושבות מראש. עבור מעצבי אתרים, עליכם להחזיק בתכונה זו ולהיות בעל ידע בסיסי על עיצוב אינטראקציות, כמו יצירת אסטרטגיות עיצוב, זיהוי אינטראקציות מפתח wireframe ואינטראקציות אב טיפוס, שיכולים לעזור לכם ליצור חוויה ידידותית למשתמש עבור הגולשים.

5. ללמוד להשתמש בכלי אב טיפוס (אתרי דוגמא) ולשלוט בעיצוב
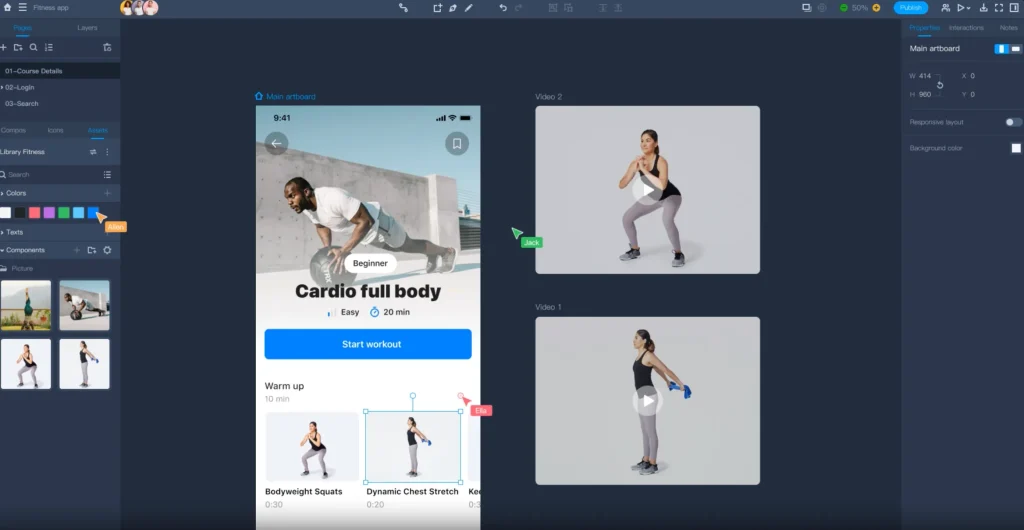
ישנם כלים רבים ליצירת אבות טיפוס ודוגמאות אתרים שתוכלו לעצב לפני שתרימו את האתר האמיתי אל האוויר. כמתחילים, אתם צריכים לבחור כלי אחד מומלץ כמו Mockplus אשר קל מאוד לשימוש ומציע רכיבים מובנים שונים, שיכולים לעזור לכם לקבל החלטות במהירות בבניה של רושם חזותי ראשוני של האתר העתידי שאתם מעצבים. עם Mockplus, אינכם צריכים לחכות לעיצוב המסך הסופי ובמקום זאת אתם יכולים לאמת את רעיונות עיצוב האתר שלכם בתוך דקות.

6. להבין את שפת הקידוד הבסיסית (HTML, CSS)
כפי שצוין לעיל, עיצוב אתרים אינו עוסק בפיתוח תוכנה ואינכם צריכים להעמיק בפיתוח חזיתי. אבל כמעצב, ידע בסיסי בתכנות מאפשר לכם לשתף פעולה עם מפתחים בצורה יעילה יותר ולקבל אתר / דף נחיתה עם תוצאות חזותיות מרשימות יותר.

7. הכירו ולמדו לעומק את מוצר החברה / העסק עבורו אתם מעצבים את האתר
לא משנה אם אתם מעצבים מתחילים או מתקדמים, מטרת העיצוב שלכם היא להציג ולבטא את הערך של המוצר של הלקוחות שלכם. אז המיומנות האחרונה והחביבה של המעצב היא ללמוד לבנות אתר אינטרנט או אתר איקומרס בעל אישיות ברורה וליצור עיצוב העונה על צרכי הלקוחות שלכם.
8. למדו להכיר אלמנטים ייחודיים לעיצוב אתרים
בעת עיצוב אתר אינטרנט חשוב לקחת בחשבון גם את מראה האתר וגם את הפונקציונליות. שילוב אלמנטים אלו ימקסם את השימושיות והביצועים הכוללים של האתר. השימושיות של האתר שלכם כוללת אלמנטים כגון ממשק קל לניווט, שימוש מתאים בגרפיקה ובתמונות, טקסט כתוב היטב וממוקם היטב וסכמת צבעים. ביצועי האתר מתייחסים למהירות, דירוגים במנוע החיפוש, יכולת חיפוש ויכולת למקד את קהל היעד שלכם.

השתמשו באלמנטים חזותיים ואנימציות לשיפור חווית גלישה
הנה סקירה מהירה של האלמנטים שעליכם לקחת בחשבון בעת עיצוב האתר שלכם כדי לוודא שהכל עובד טוב ביחד. כל חלק יספק טיפים וטריקים שיעזרו לך להתחיל.
בעיקרון, המראה והטקסט של האתר שאתם מעצבים הולכים יד ביד. חשוב שכותבי התוכן והמעצבים שלכם יעבדו יחד על מנת ליצור עיצוב מגובש עם אלמנטים מאוזנים. התמקדו ביצירת נתחי טקסט (באמצעות בלוקי טקסט) כדי להחמיא ולהשלים את הגרפיקה והתמונות שלכם.
1. למדו לשלוט בגופנים שונים לאורך האתר
הגופן בעיצוב האתר צריך להתאים עם ערכת הצבעים, הגרפיקה, התמונות והאלמנטים השונים שהטמעתם ולחזק את הטון הכללי של האתר. כלים כמו Combinator של Canva יכולים לעזור לך למצוא התאמה מושלמת לגופן הטקסט. כלים לעיצוב אתרים כמו PageCloud אפילו כוללים שילובי גופנים רבים בתוך האפליקציה שלהם.
2. הכירו את שילובי הצבעים בתהליך העיצוב
צבעים הם אחד המרכיבים החשובים ביותר שיש לקחת בחשבון בעת עיצוב אתר אינטרנט. זכרו שישנם הרבה תפיסות שגויות לגבי הפסיכולוגיה של הצבע, וחשוב יותר להתמקד בצבעים שמחמיאים לעיצוב הכללי ולגוון של האתר. התאימו את ערכת הצבעים שלכם למותג שאתם מעצבים ולמסרים שאתם רוצים להעביר לקהל.
3. מרווחים
מרווח הוא מרכיב מפתח ליצירת אתרי אינטרנט נעימים ויזואלית וקלים לניווט. כל אלמנט בעיצוב שלכם ישלב מרווחים בצורה כזו או אחרת. שימוש הולם ברווח לבן הוא חיוני ביצירת עיצוב שמאזן בצורה מושלמת טקסט, תמונות וגרפיקה. שמירה על עקביות המרווחים באלמנטים השונים באתר יכולה לעזור למשתמשים שלכם לנווט באתר יותר בקלות.
4. תמונות ואייקונים
עיצובים מדהימים יכולים להעביר מידע רב ורגש תוך שניות בודדות. זה מתאפשר באמצעות תמונות וסמלים רבי עוצמה. בחר תמונות ואייקונים שתומכים ומחזקים את המסר שלכם. חיפוש מהיר בגוגל של תמונות ואייקונים ייצור אלפי אפשרויות. כדי להעביר את המסר הרצוי בצורה המיטבית השתמשו באייקונים ותמונות המחזקות את המסר הכללי של החברה / המוצר.
5. סרטונים
שילוב סרטונים בעיצוב אתרים הופך יותר ויותר פופולרי בקרב מעצבים. בשימוש נכון, סרטונים יכולים לעזור למשתמשים שלכם לחוות או להבין מסר שלא ניתן להעביר כהלכה באמצעות טקסט או תמונה. זכור שכמו שיש מסך טלוויזיה דולק במסעדה, עיני המבקרים יימשכו לתמונות נעות. ודא שהסרטונים שלכם לא מתחרים או פוגעים באלמנטים חשובים אחרים.
6. הטמיעו אלמנטים פונקציונליים
אלמנטים פונקציונליים אלה הם הכרחי לקחת בחשבון בעת עיצוב האתר שלך. אתר שמתפקד כראוי הוא חיוני לדירוג גבוה במנועי החיפוש, ולהעניק למשתמשים שלכם את החוויה הטובה ביותר האפשרית.

צרו מערכת ניווט מסודרת ונוחה לגלישה ומעבר בין העמודים השונים
הניווט באתר הוא אחד המרכיבים העיקריים שקובעים אם האתר פועל כראוי. בהתאם לקהל שלכם, הניווט יכול לשרת מספר מטרות: לעזור למבקרים בפעם הראשונה לגלות מה האתר שלכם מציע, מתן גישה קלה לדפים שלכם עבור מבקרים חוזרים ושיפור החוויה הכוללת של כל מבקר.
אינטראקציות משתמש
למבקרים באתר שלכם יש מספר דרכים לקיים אינטראקציה עם האתר בהתאם למכשיר שלהם (גלילה, לחיצה, הקלדה וכו'). עיצובי האתר הטובים ביותר מפשטים את האינטראקציות הללו כדי לתת למשתמש את התחושה שהוא בשליטה. הנה כמה דוגמאות:
- לעולם אל תפעילו אוטומטית אודיו או סרטונים
- לעולם אל תעשו קו תחתון של טקסט אלא אם כן ניתן ללחוץ עליו
- ודא שכל העמודים מתאימים לנייד וגם לגרסת המובייל
- הימנע מפופ אפים מציקים
- הימנע מגלילה אינסופית
בנו ועצבו אתר בדגש על מהירות גלישה וביצועים
אף אחד לא אוהב אתר איטי. הצורך להמתין יותר מכמה שניות לטעינה של דף יכולה להרתיע במהירות כל מבקר מלהישאר באתר או להמנע מלחזור אליו. לא משנה כמה יפה ומעוצב, אם האתר שלכם לא נטען מהר, הוא לא יצליח בחיפוש (כלומר לא ידורג גבוה בגוגל) וגם לא יצליח להמיר היטב.

בוני אתרים מובילים בדרך כלל בונים את האתר שלכם לזמני טעינה מהירים יותר, עם זאת, אין הבטחות. המלצה שלנו היא לחקור אילו בוני אתרים יעבדו בצורה הטובה ביותר עבור התוכן שיהיה לכם באתר. לדוגמה, Wp-Rocket מבצע אופטימיזציה של התמונות והקוד של האתר כדי להבטיח זמני טעינה מהירים לאתר עם תמונות גדולות ו/או מרובות עם צמצום קוד משמעותי.
בנו דגש חזק על מבנה האתר והיררכיה
מבנה האתר משחק תפקיד חשוב הן בחוויית משתמש (UX) והן באופטימיזציה למנועי חיפוש (SEO). המשתמשים צריכים להיות מסוגלים לנווט בקלות דרך האתר מבלי להיתקל בבעיות מבנה כלשהן באתר. אם משתמשים הולכים לאיבוד בזמן שהם מנסים לנווט באתר שלכם, רוב הסיכויים שגם "סורקים" הם כאלה. סורק (או בוט) הוא תוכנית אוטומטית שמחפשת באתר ויכולה לקבוע את הפונקציונליות שלה. ניווט לקוי יכול להוביל לחוויית משתמש ודירוג ירודה של האתר.
הקפידו על התאמת אתר נכונה בין הגרסאות השונות: מחשב, טאבלט ומובייל
עיצוב נהדר צריך להיראות מלוטש בכל המכשירים והדפדפנים (כן, אפילו Internet Explorer). אם אתם בונים את האתר שלכם מאפס, אנו ממליצים להשתמש בכלי בדיקה חוצה דפדפנים כדי להפוך את התהליך המייגע הזה למהיר ויעיל יותר. מצד שני, אם אתם משתמשים בפלטפורמת בניית אתרים, הבדיקה בין הדפדפנים מטופלת בדרך כלל על ידי צוות הפיתוח של החברה ומאפשרת לך להתמקד בעיצוב.
לסיכום: Less is More – כמה שפחות, ככה זה יותר

בנייה ועיצוב של אתר יכולה להיות תהליך מורכב ביותר לרמת הצורך לנתח את האתר שתבנו באמצעות סכין סקלפל כדי להגיע לחווית משתמש 100/100, אך בעיצוב אתרים יעיל ומנצח זכרו גם את המוטו הבא – LESS IS MORE. החכמה והגאונות האמיתית בעיצוב של אתר היא שימוש במספר המינימלי ביותר של אלמנטים כדי למקסם את המסר השיווקי של האתר באמצעות עיצוב מודרני, מהיר ופשוט. אנו מאמינים כי הגאונות נמצאת בפשטות.
מקווים שלמדתם אודות עיצוב אתרי אינטרנט ויצאתם מעט מושכלים יותר ממה שהייתם לפני, אם אתם מחפשים עיצוב אתר מקצועי, מותאם ומהיר תוכלו ליצור איתנו קשר או להשאיר פרטים ונציגנו יחזרו אליכם בהקדם עם שיחת ייעוץ לגבי עיצוב האתר אתם תוכלו להנות מאתר מהמם ומהיר במחירים הנוחים ביותר, מקווים שלמדתם על עיצוב אתרי אינטרנט!